UI Design ONOS CORD Networking Website Demo
HTML, CSS, JavascriptGOAL: Create a beautiful, consumer-facing demo website to showcase networking software at a conference.
APPROACH: The website needed to be viewable from far away, and to draw in people who were walking around the conference floor. It also needed to be both technical and accessible -- the conference-goers were mainly in the software industry but it needed to look like a common-user could use it.
SOLUTION: I worked with my supervisor to source eye-catching images and a clean design that was easy to navigate no matter when you started listening to the talk.
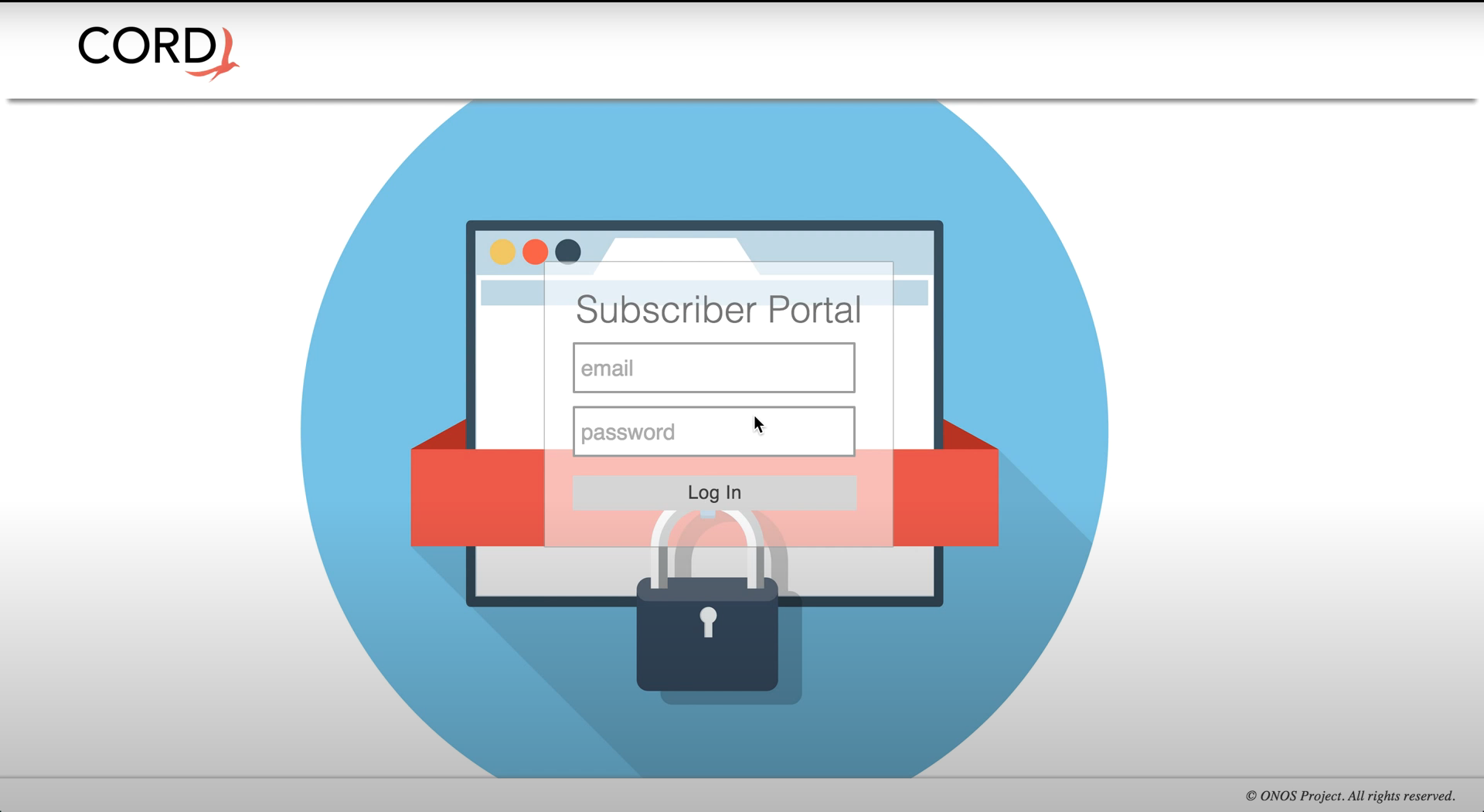
 Login page
Login page
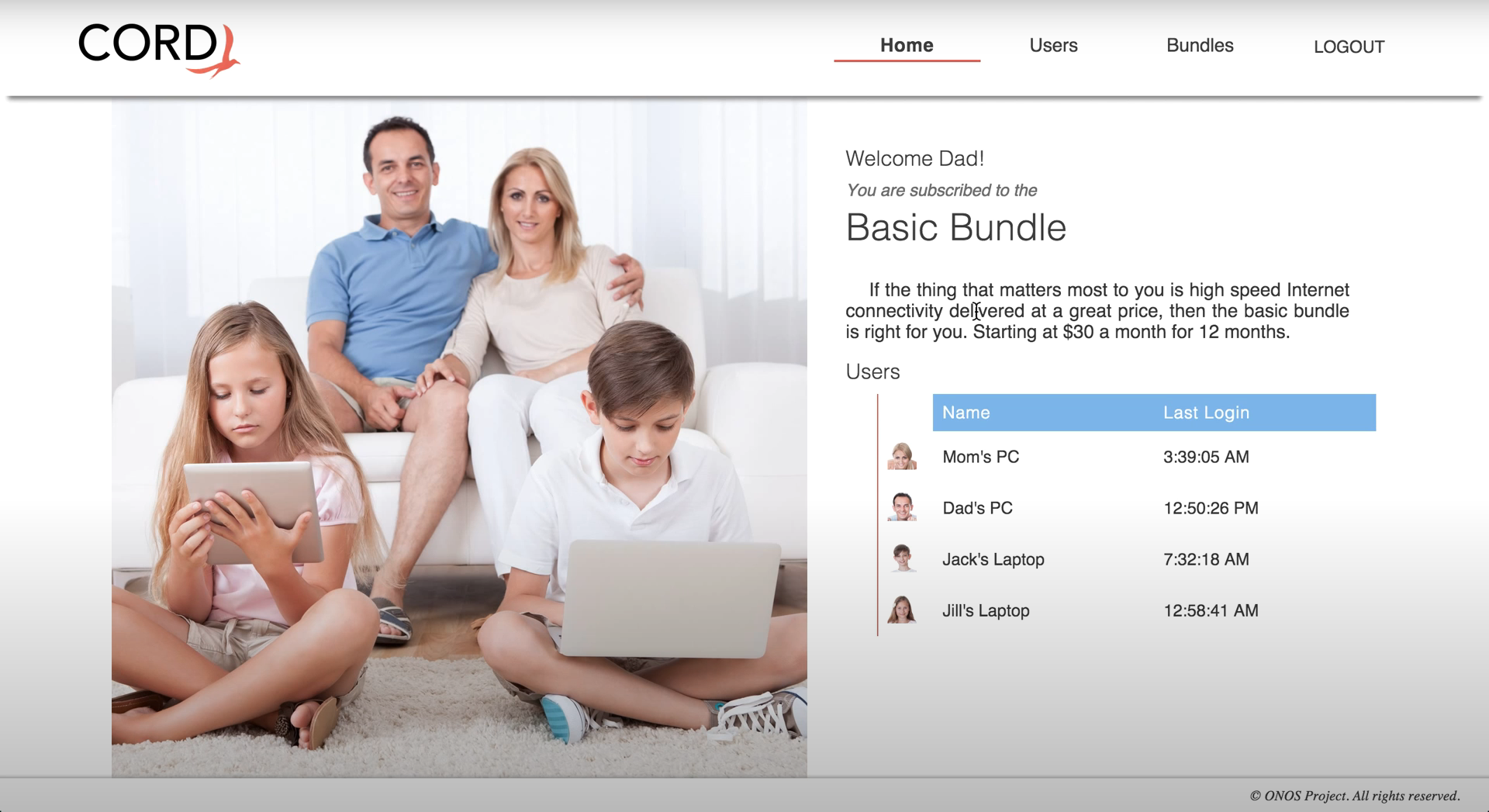
 Home / Landing page
Home / Landing page
Background
I worked for several years as a Full-Stack software engineer doing both UI Design and web application software development. One company I worked for, ON.Lab, was unveiling new networking software at a conference and they wanted to show how the software could be applied in a real setting.
The networking software blocked certain web traffic based on the user. The user would log into their home router and configure the settings with parental controls. (This was before parental controls existed for the most part.) In order to show off how this could easily be done, the company asked me to create a demo website that the software presenters could use on the conference floor to showcase their idea.
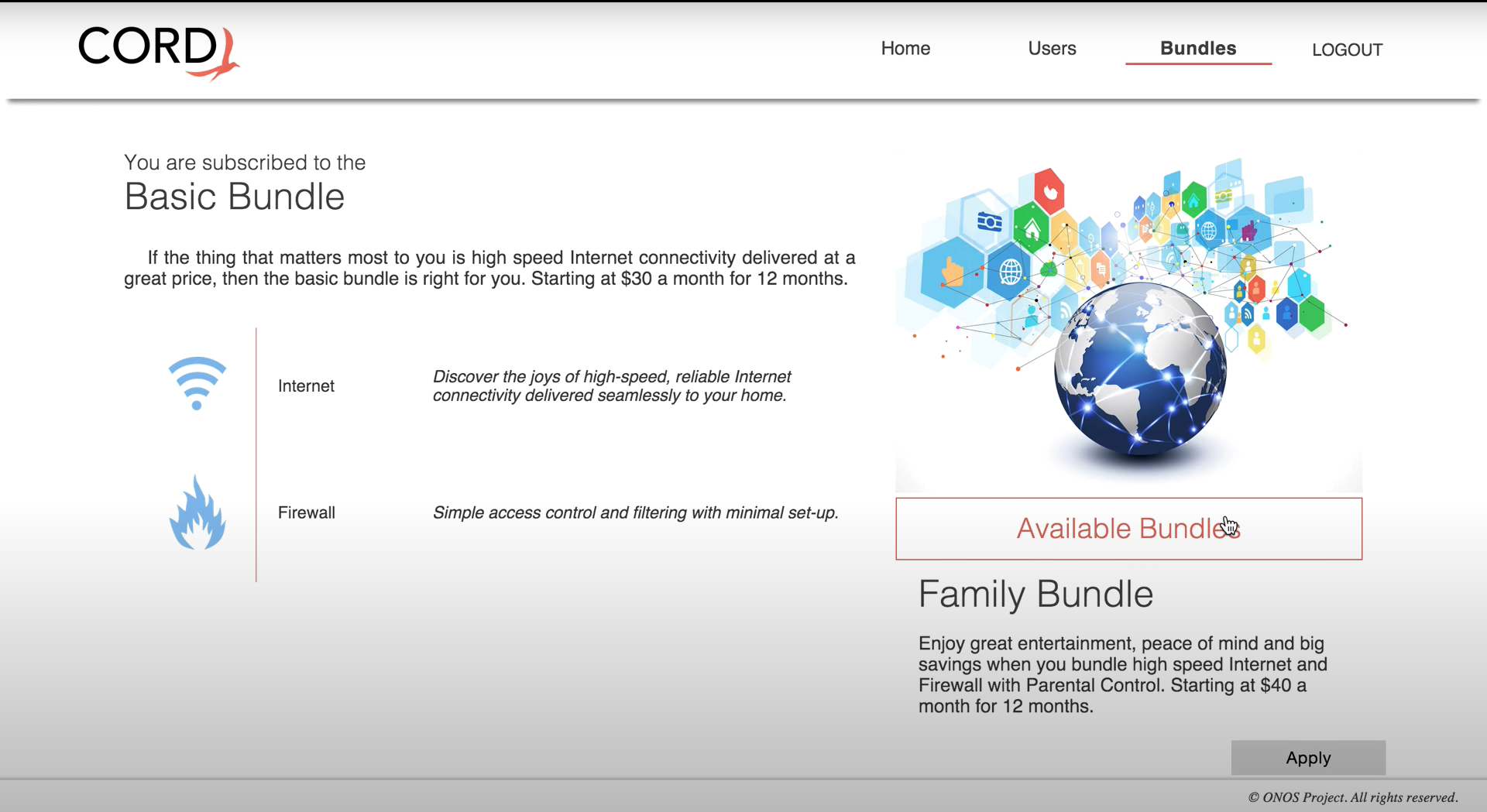
 Basic Bundle Options Page - Shows the user upgrading to the family bundle.
Basic Bundle Options Page - Shows the user upgrading to the family bundle.
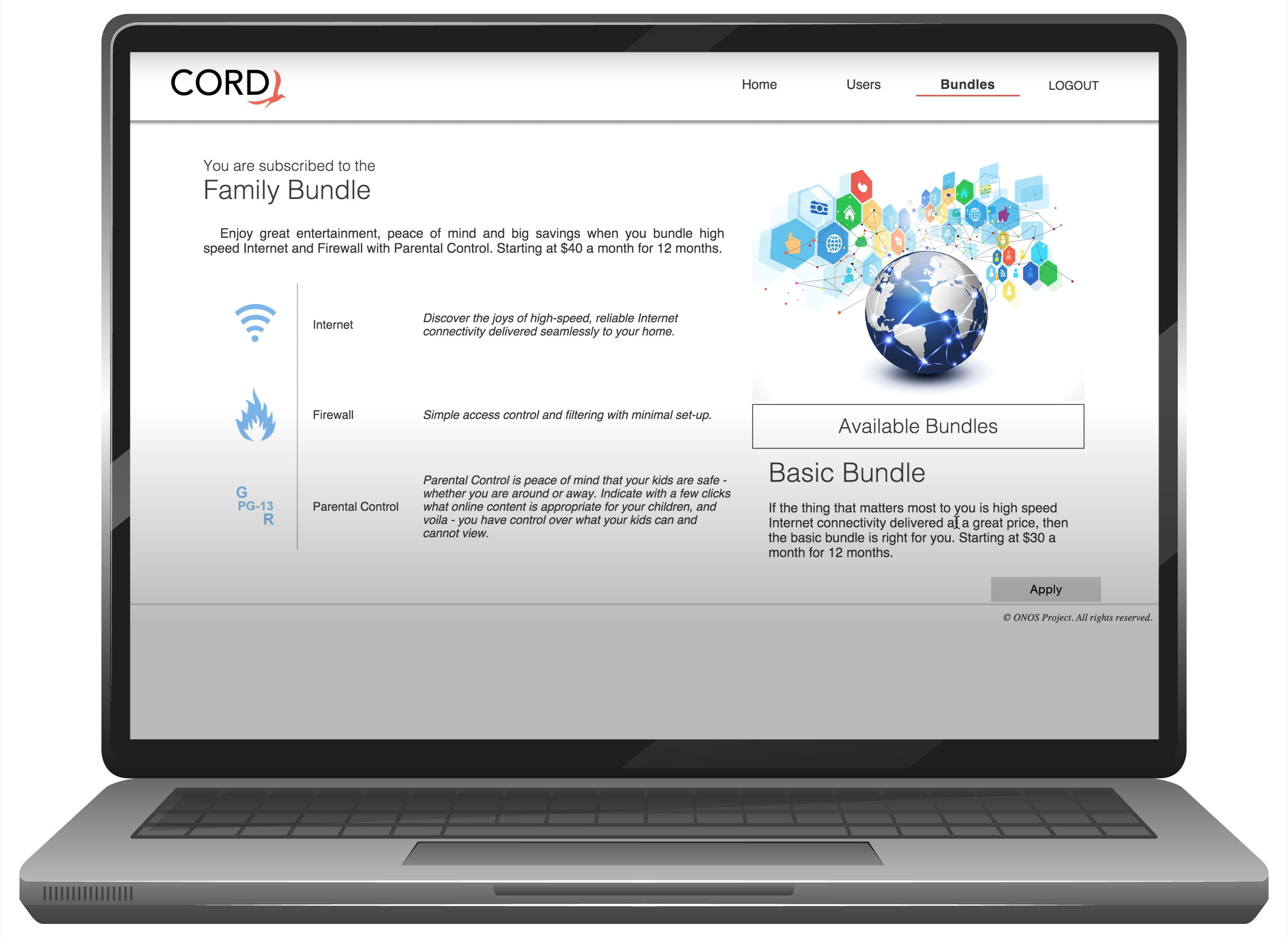
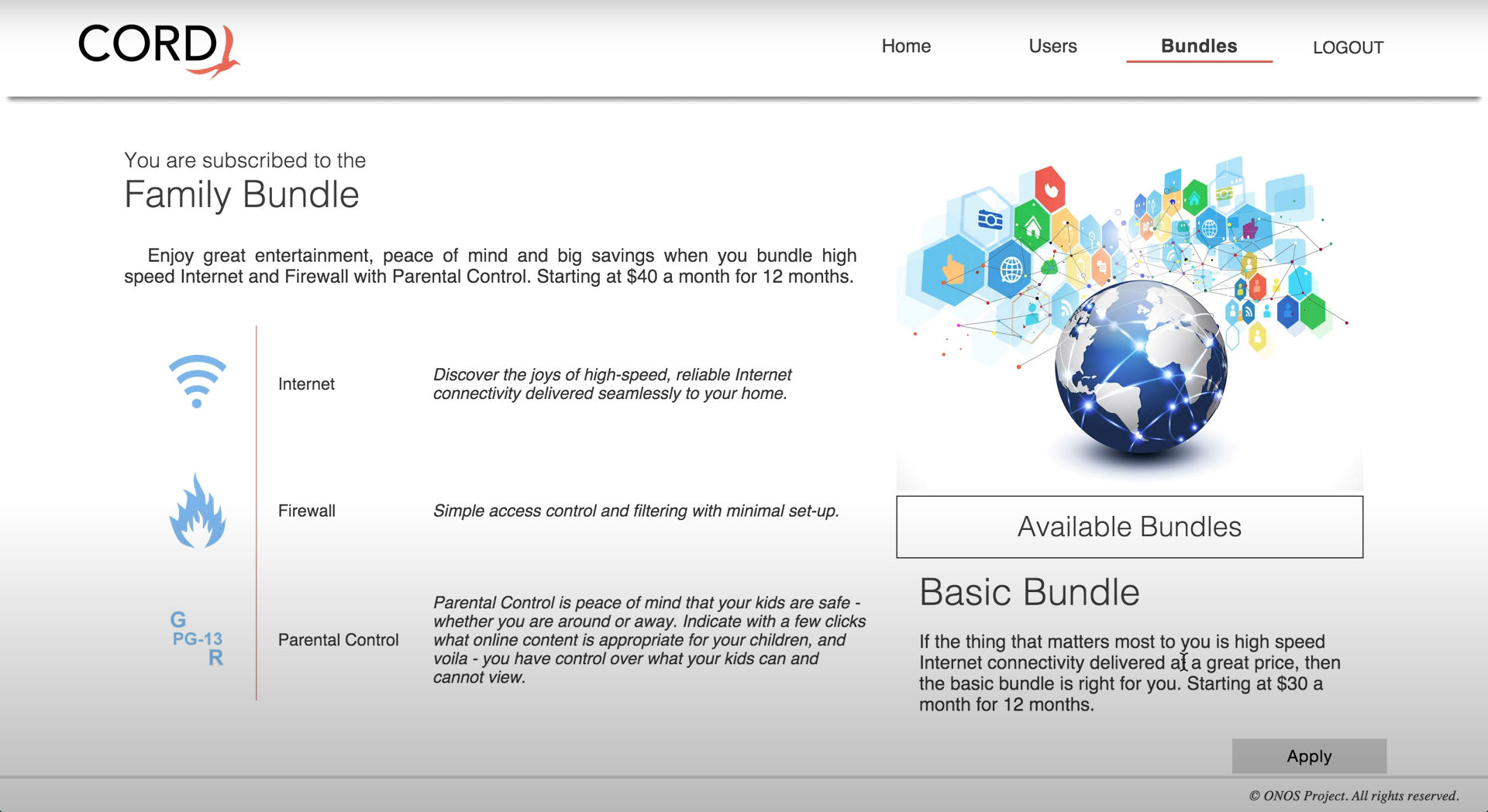
 Family Bundle Options Page
Family Bundle Options Page
Final Product
These images show the landing page and the bundle purchasing page for CORD, the networking software. The final design was a fully functional demo website -- buttons were clickable and links directed you around the page.